What it means to create an accessible report

According to the Centers for Disease Control and Prevention, 28.7% of Americans live with some type of disability — including 5.5% living with blindness or low or limited vision. To use the internet, these individuals may need assistive technology, like a screen reader, or rely on a keyboard to navigate a website. While these assistive technologies are a considerable help for low or limited vision-users, they’re not always perfect.
Web design elements can often, inadvertently, make it even more difficult for these users to properly understand a webpage or other web-hosted content. Features that can get in the way of assistive technology’s functionality include:
- Colors too close in contrast for screen readers to differentiate.
- No ability to use a tab function on a keyboard to navigate through a website.
- Hidden content in features such as a dropdown menu.
Accessible design attempts to address these barriers, allowing users of all abilities to interact with and understand digital content. It’s also a requirement of organizations according to the Americans With Disabilities Act (ADA). Signed into law in 1990, the ADA prohibits discrimination against people with disabilities in everyday activities. The law has since been expanded and updated with design-specific guidelines, including the most recent 2010 ADA Standards for Accessible Design.
For these reasons and more, accessibility is essential in product design and development, but it doesn’t happen by default. When tackling an annual, sustainability, ESG or DEI report, we’re working with complex material. Our goal is to create a clear, compelling and digestible format for this content, including for blind, low- and limited-vision users. Here’s a look at what goes into developing an ADA-compliant report.
Collaborating to ensure accessibility
ADA-compliant design includes consideration of color choice, chart labels, alternative text for charts or images and tagging to distinguish content hierarchy of a report. Depending on the project, CRI designers follow PDF/UA standards or Web Content Accessibility Guidelines (WCAG).
Art directors start by determining if a client’s brand standards are ADA compliant and suggest any changes if needed. Throughout the design process, our designers use colors with high contrast ratios. They also focus on font style and size that make content easy-to-read and use consistent styles to distinguish headers, subheaders and body copy.
If a project has a web component, our interactive designers then follow WCAG to add necessary tags or coding. These include adding labels or descriptions to certain features or images. It also involves adding attributes to code that establish a logical content hierarchy that enables users to navigate through a website using a keyboard.
When a project is limited to a PDF, these responsibilities fall to our production designers. Using PDF/UA standards, they tag content to provide a logical hierarchy for each page of a report. Our content strategists supply alt text for charts and images, providing thorough image descriptions that can be read aloud by screen readers.
Adapting to best practice and client needs
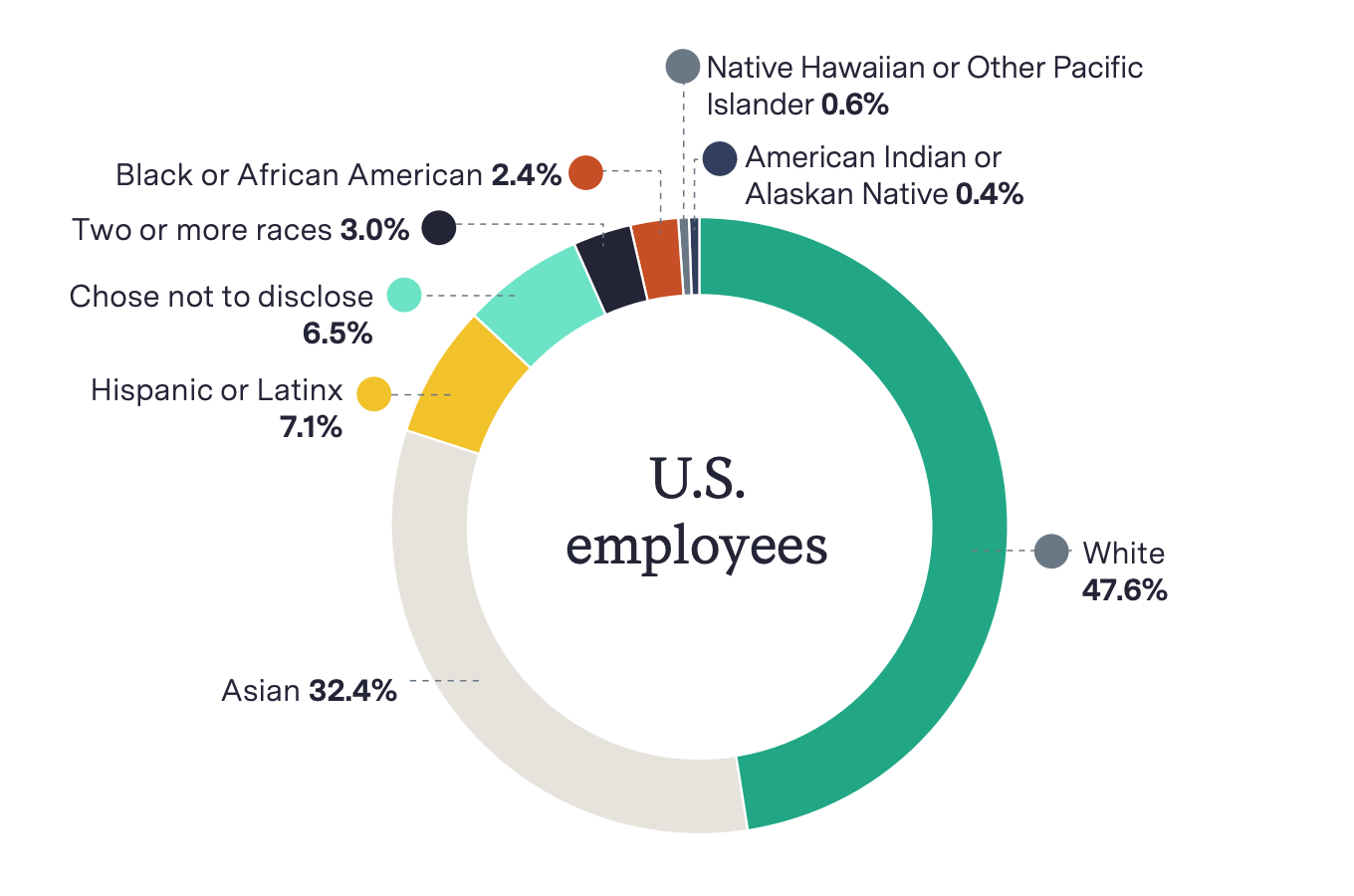
As design norms shift, we also keep up with accessibility best practices. Our designers and developers have completed training through Deque University and LinkedIn Learning and use resources such as axe DevTools, MagentaA11y, and insights from Perkins School for the Blind to verify accessibility. This commitment to continual learning has helped us evolve core report design elements, including creating clear labels for charts that aren’t solely reliant on a color key.

We also find ways to maintain a client’s desired design concept while remaining ADA-compliant. For instance, a web-based report we produced contained a horizontal scroll in the initial design. Users who needed to zoom in on pages to read text could miss content with this style, which also can cause issues with certain assistive technologies. To address this, we designed the page to contain a horizontal scroll to reveal new sections, but then resumed a vertical scroll throughout the rest of each section’s content.

The benefits of ADA compliance
In addition to protection from legal risks, ADA compliance is a tangible way for an organization to demonstrate its commitment to inclusivity. And, it can have business benefits. A 2022 survey from CapTech found that 51% of consumers would be willing to spend more to purchase from a company committed to digital accessibility. Web accessibility also helps improve a site’s search engine optimization and reach.
ADA compliance is a necessary part of any robust reporting process. It also makes for better design and a better user experience. When we make content more accessible for all users, we make it more understandable. At a time when stakeholders are looking for greater transparency and clarity in ESG reporting, designing for accessibility is a great way to ensure your message reaches as many readers as possible.
